Mobile Web Player
Role
Product Designer
Responsibilities
Design IC (End-to-End)
Team
X-functional team of twelve
Solo designer
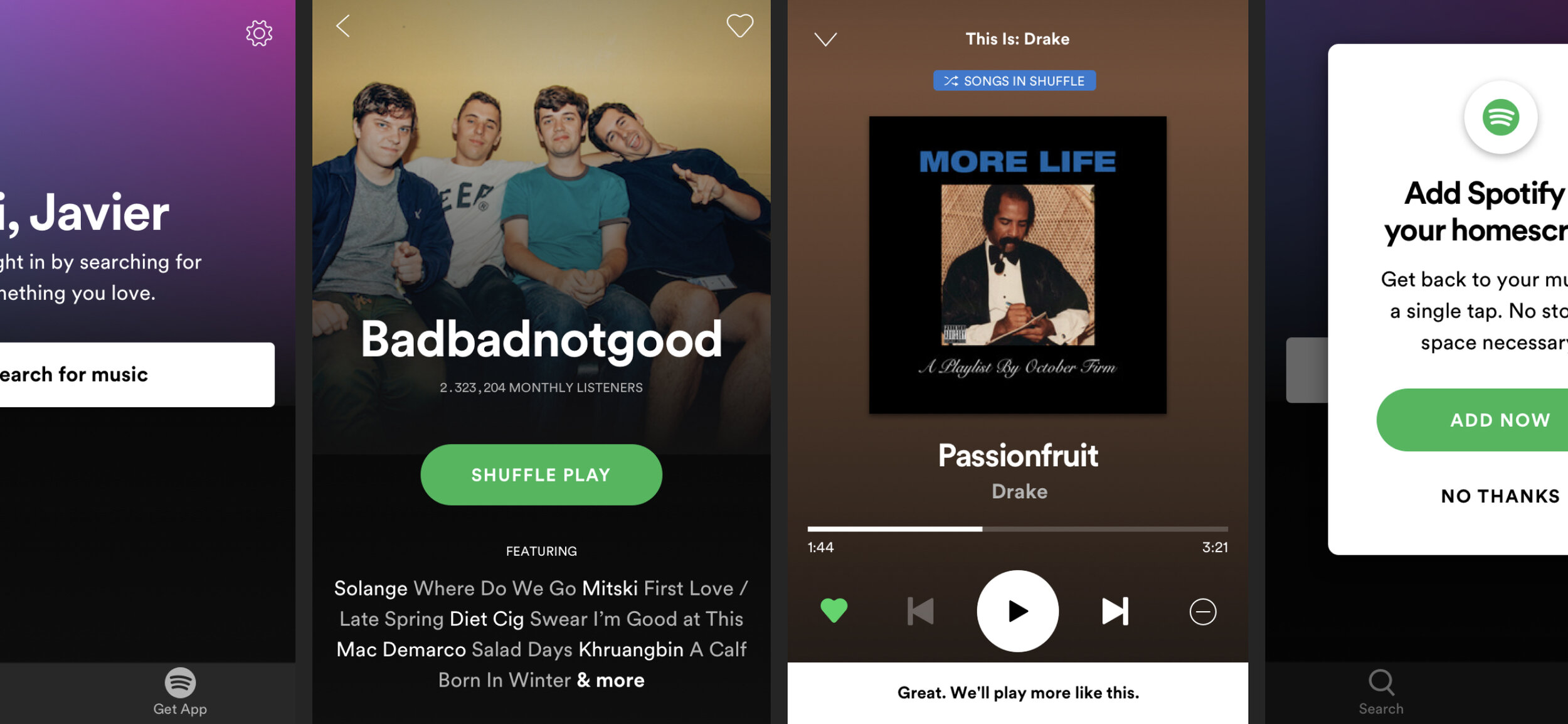
Before this project, the M.O. for any song link on mobile was to force you to download the app.
Mobile music: no app required
Up until recently, Spotify was a proudly native-first company. Any new mobile user clicking on a Spotify link would be hit with the screen you see to the right: a hard gate to download the app. One path, take it or leave it.
Not only was this a poor user experience, but it missed the chance to harness a huge growth opportunity.
My team built and shipped Spotify’s first web-based, mobile listening experience, extending global access to the product and better supporting flows that drive acquisition and engagement.
The four pillars of opportunity for the product.
Mobile web’s potential
Simply put, the answer to “why mobile web?” is that not everyone has the ability or motivation to download Spotify’s app.
By failing to providing a way to stream beyond iOS and Android, we were cutting out a huge TAM, falling short to competitors, and missing out on additional revenue streams.
A variety of early design concepts focused on serving mobile web’s target users.
Fulfilling global and social use cases
The mobile web player’s utility is focused around four target groups:
Link recipients
Storage-constrained device owners
Friction-averse prospects
Emerging markets
These served as the foundation for exploration, feature prioritization, and research over the course of the project.
Our guiding principle: every link leads to a listen.
Instant previews, rich media.
New monetization (eg, watch ad to listen)
Experiment 1: As low-fi as it gets.
The world’s fastest A/B test
Before investing numerous tech, design, and product hours in building a fully-featured product, we ran a one week experiment to validate demand for a mobile web experience — introducing a ‘Continue on Web’ option where users could self-select between app and web. (Spoiler: “Continue on Web” won out!)
We tested the experience with music listeners across São Paolo.
Validating in Brazil
Given that markets without modern devices or internet infrastructure are the most likely to benefit from a mobile web listening experience, we travelled to Brazil to test out early prototypes of the player.
There, we partnered with a local research agency, Insitum, to conduct usability tests, as well as participate in numerous in-homes and intercepts to better understand global needs and pain points.
Prototyping in Portuguese!
Our facilitator, Paco, speaking with one of the research participants.
To ship faster, we prioritized which views to build out the gate.
The final product
For mobile web’s MVP, we were ruthless in prioritizing core features: launching search, entity pages, now playing, and a PWA “add to homescreen” prompt first to increase speed to market and support primary use cases.
Over time, the feature set will evolve to parity with Spotify’s native product, ensuring an equitable listening experience from app to browser.